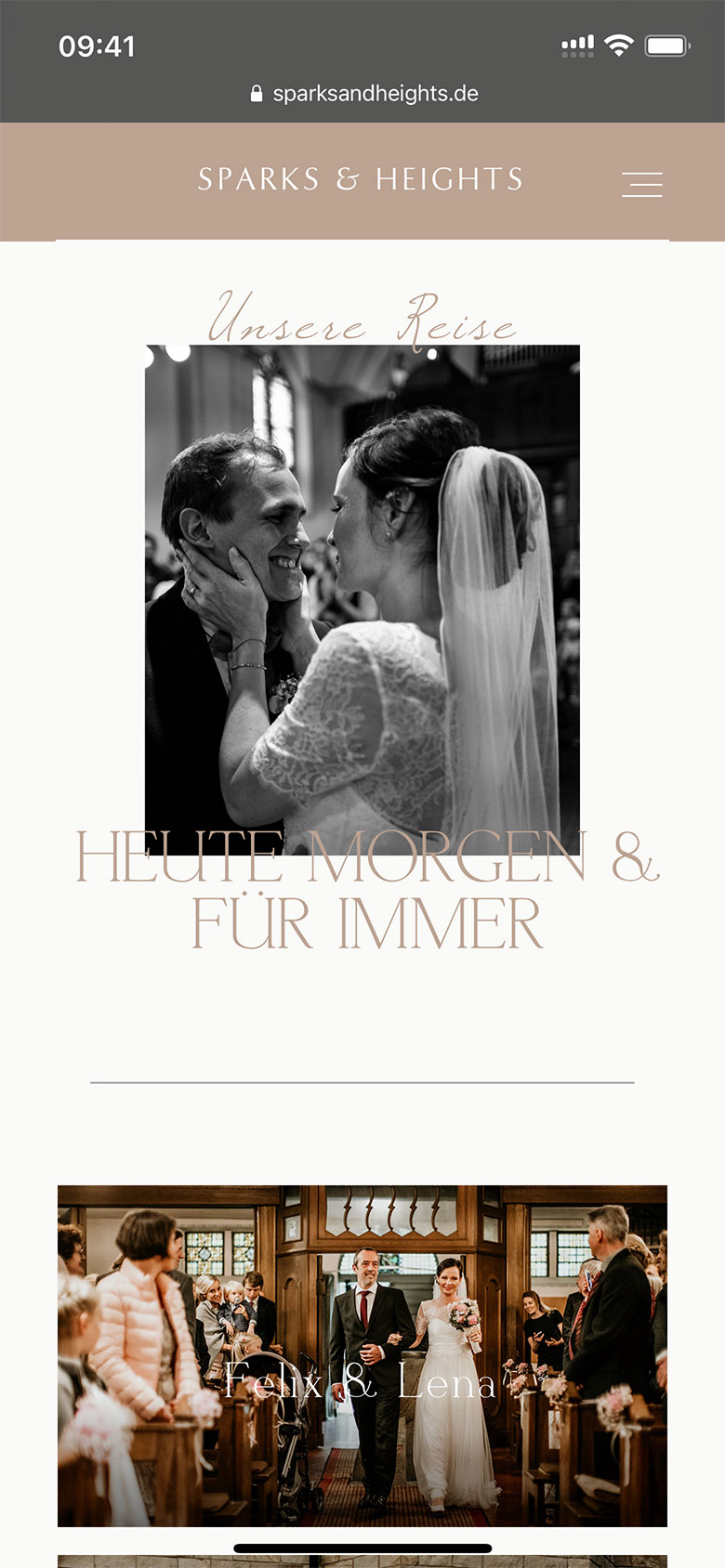
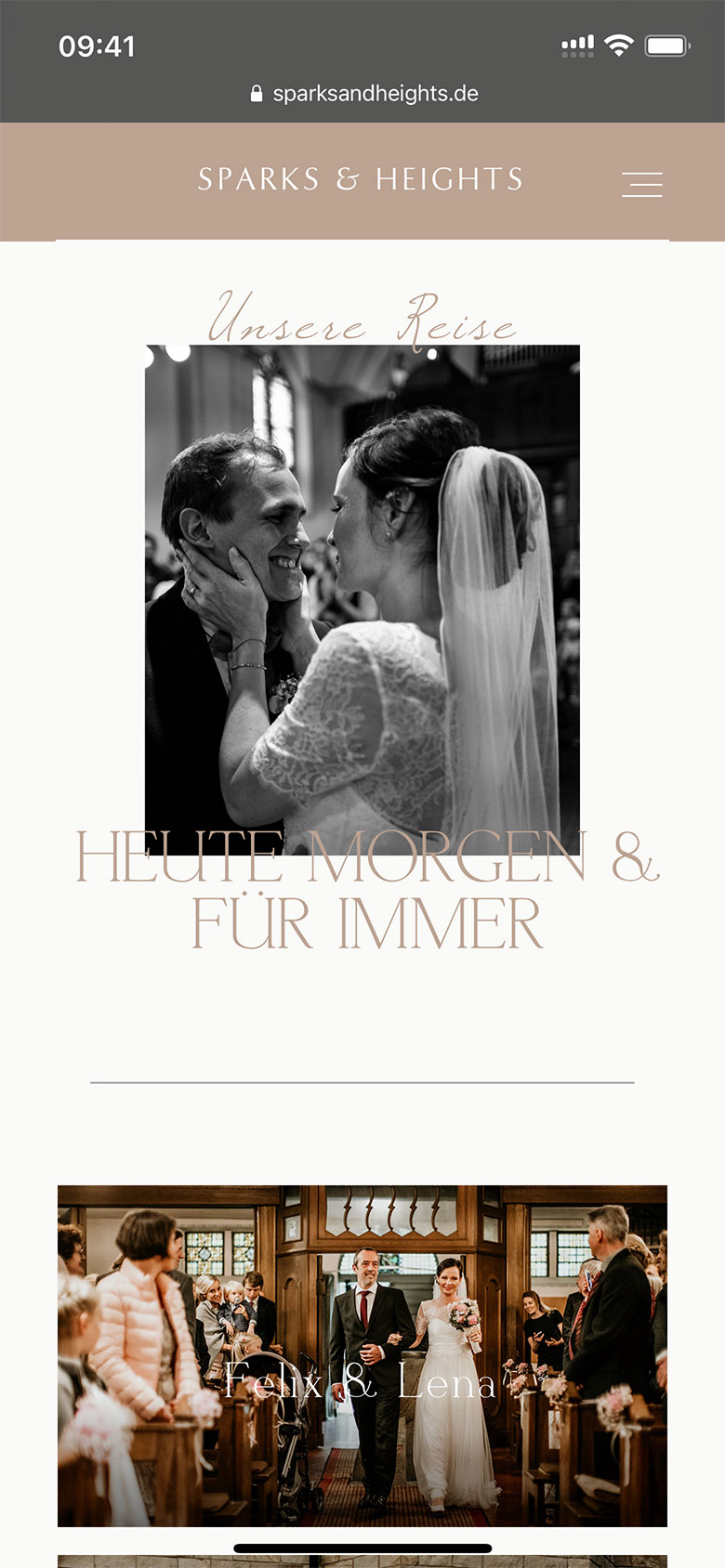
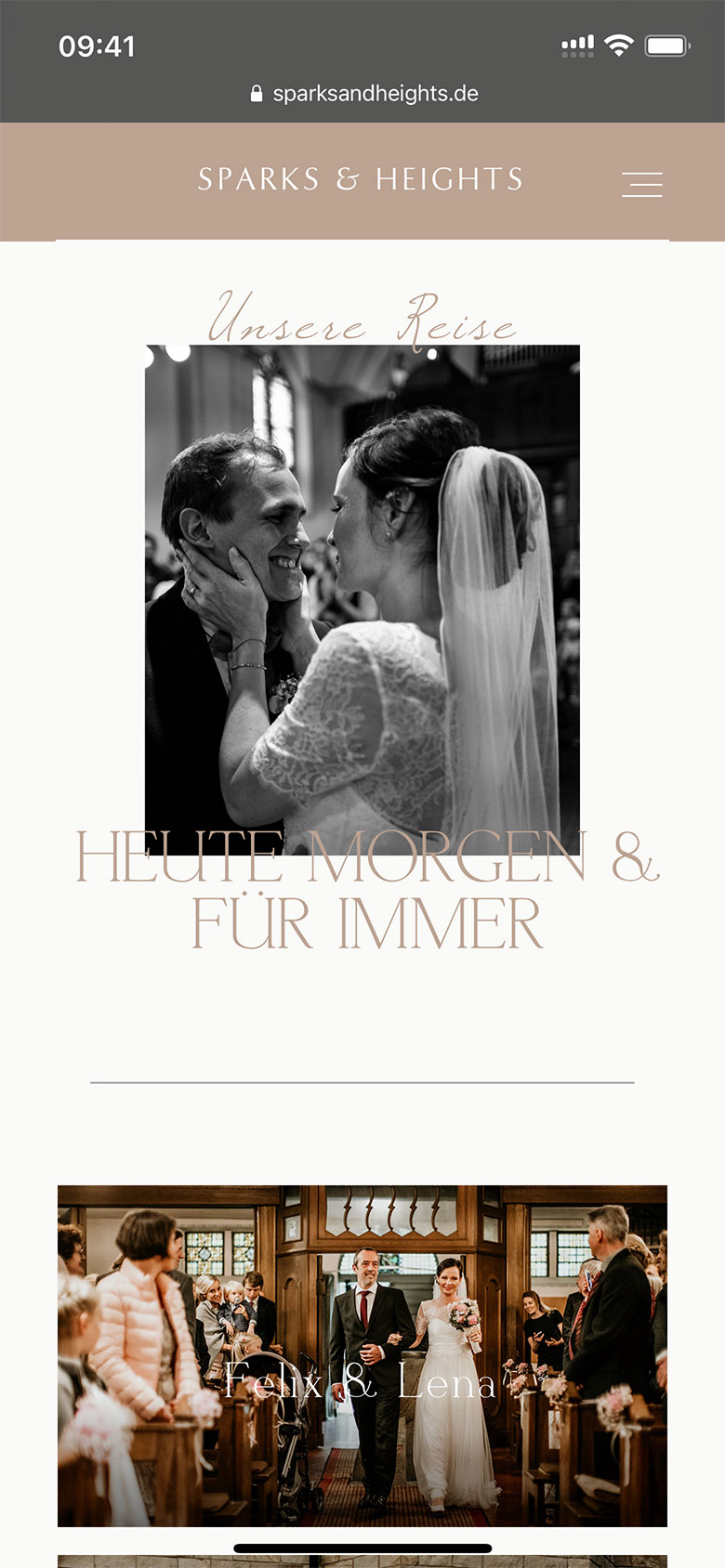
A bond beyond happiness

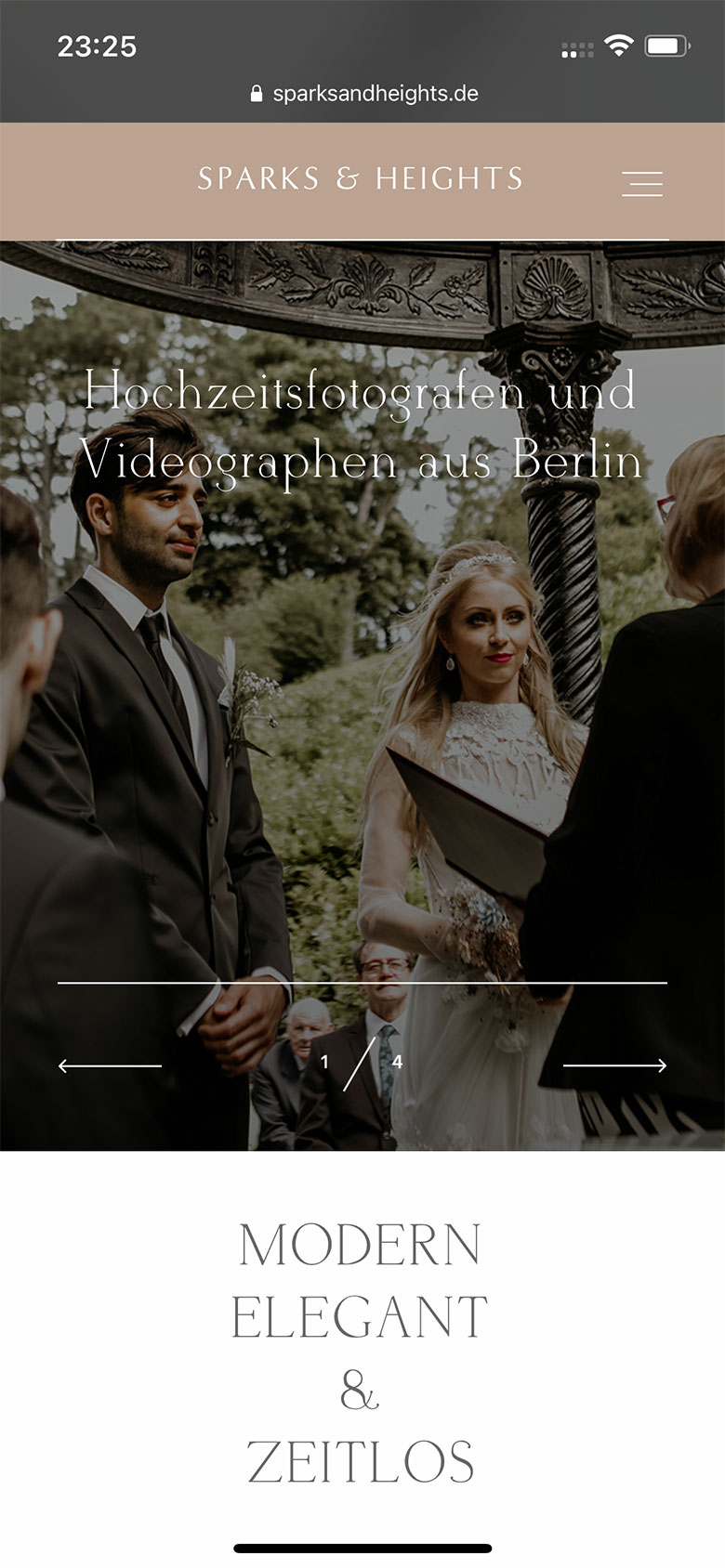
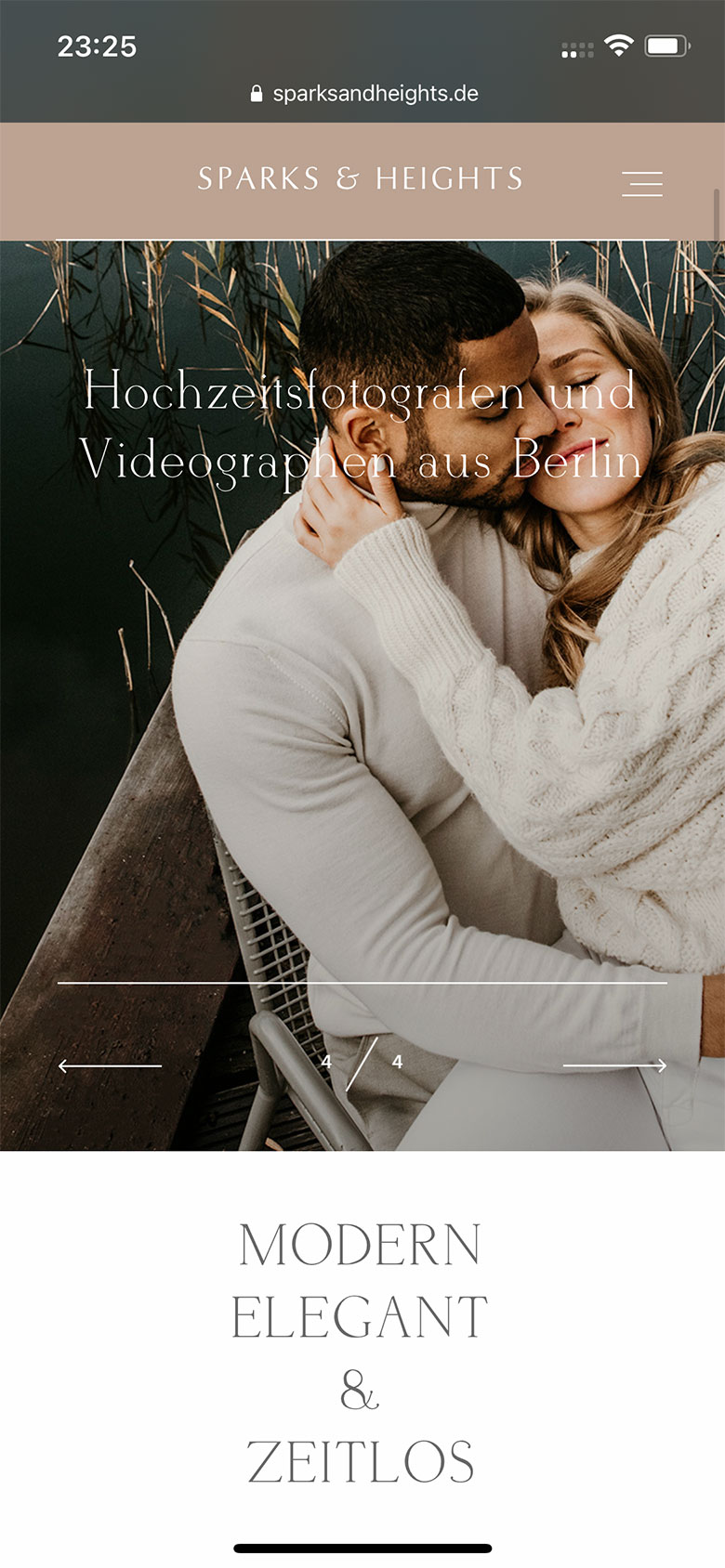
Sparks & Heights hält die glücklichsten Momente unvergesslicher Traumhochzeiten und Verlobungen mit der Kamera fest. Pure Emotionen für die Ewigkeit. Bitte lächeln...
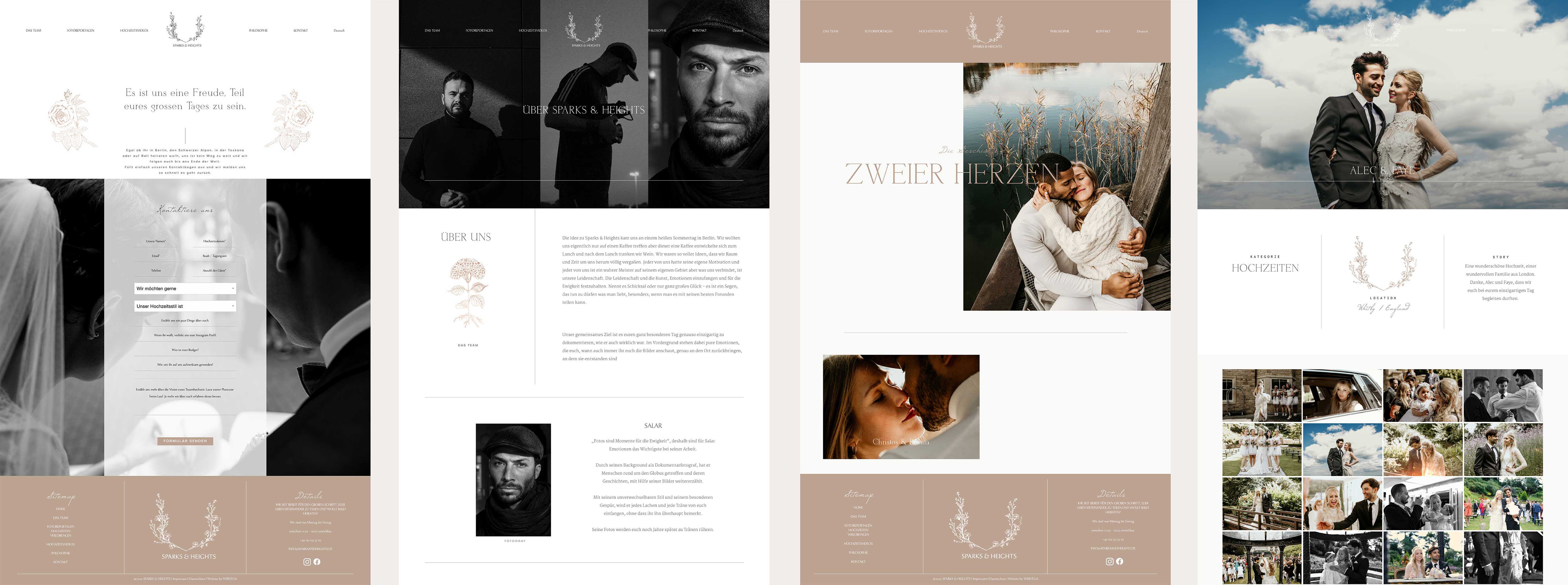
Modern, elegant und zeitlos, verschmilzt mit Zärtlichkeit, ein Hauch von Mut und Tradition. Diese Gefühle und Eigenschaften sollten primär durch das Design der Website vermittelt und hervorgehoben werden. Dabei spielten Farben, Fonts, Layout und die richtige Bildauswahl eine große Rolle.
Zeitlose Farben,
Ein Workflow
den du
lieben wirst.
Sparks & Heights hält die glücklichsten Momente unvergesslicher Traumhochzeiten und Verlobungen mit der Kamera fest. Pure Emotionen für die Ewigkeit. Bitte lächeln...





Ein Workflow
den du
lieben wirst.
Modern, elegant und zeitlos, verschmilzt mit Zärtlichkeit, ein Hauch von Mut und Tradition. Diese Gefühle und Eigenschaften sollten primär durch das Design der Website vermittelt und hervorgehoben werden. Dabei spielten Farben, Fonts, Layout und die richtige Bildauswahl eine große Rolle.














Ein Workflow
den du
lieben wirst.
Blumen sprechen mehr als 1000 Worte. Exotische Verzierungen mit Rosen, Lilien und Orchideen heben die Sinnlichkeit hervor.












Ein Workflow
den du
lieben wirst.
Zeitlose Farben, die Kraft & Liebe zum Partner symbolisieren und eine besondere Ästhetik vermitteln.
Ein Workflow
den du
lieben wirst.
Die Schriftart ist eine der wichtigsten Aspekte für den ersten Eindruck einer Website. Seriosität, Verspieltheit und Eleganz werden durch folgende Auswahl verdeutlicht.
Ein Workflow
den du
lieben wirst.
Sparks & Heights Fotografiert Global. Die Option der Sprachauswahl zwischen Englisch und Deutsch war daher unerlässlich.
Sample text helps you understand how real text may look. Sample text is being used as a placeholder.
Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text that is normally present.
Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder. Sample text helps you understand how real text may look. Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder. Sample text helps you understand how real text may look. Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look. Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look.
Other HTML Tags
HTML tags define default text styles.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
Heading Styles
Heading classes when typography style doesn't match the default HTML tag.
Sample text helps you understand how real text may look.
Sample text helps you understand how real text may look.
Sample text is being used as a placeholder. Sample text helps you understand how real text may look.
Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder. Sample text helps you understand how real text may look. Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder. Sample text helps you understand how real text may look. Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look. Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look.
Text Classes
Text classes when typography style doesn't match the default HTML tag.
Text Sizes
Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder for real text that is normally present on your website.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website.
Sample text is being used as a placeholder for real text that is normally present on your website. Sample text helps you understand how real text may look on your website.
Sample text is being used as a placeholder for real text that is normally present on your website. Sample text helps you understand how real text may look on your website.
Text Styles
text-style-strikethrough
text-style-italic
text-style-muted
text-style-allcaps
text-style-nowrap
text-style-link
Sample text is being used as a placeholder.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text text-style-2lines
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text. Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text.
Text Weights
Text Alignments
Buttons
Button combo class system.
Colors
Manage recurring text and background colors.
Color Palette
Text Colors
Background Colors
Max widths
Use the max-width CSS property to contain inner content to a maximum width.
Paddings
Utility spacing system - padding classes. [padding-direction] + [padding-size].
Direction Classes
Size Classes
Margins
Utility spacing system - padding classes. [margin-direction] + [margin-size].
Direction Classes
Size Classes
Spacers
Unified spacer system for the project.
Icons
Unify icons sizes. icon-height sets height of icons. icon-1x1 sets both height and width of icons.
Useful utility systems
Utility classes we like to use in most of our projects to build faster.
Webflow elements
Native Webflow elements with Client-First classes applied.
Example of a form component using Folders
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Sample text with a link is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text. Sample text is being used as a placeholder for real text. Sample text is being used as a placeholder for real text.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
- Sample text is being used as a placeholder for real text that is normally present.
Sample text is being used as a placeholder for real text that is normally present. Sample text helps you understand how real text may look on your website. Sample text is being used as a placeholder for real text that is normally present.

Colors
Manage recurring text and background colors.
Color Palette
Text Colors
Background Colors